Editor Setup
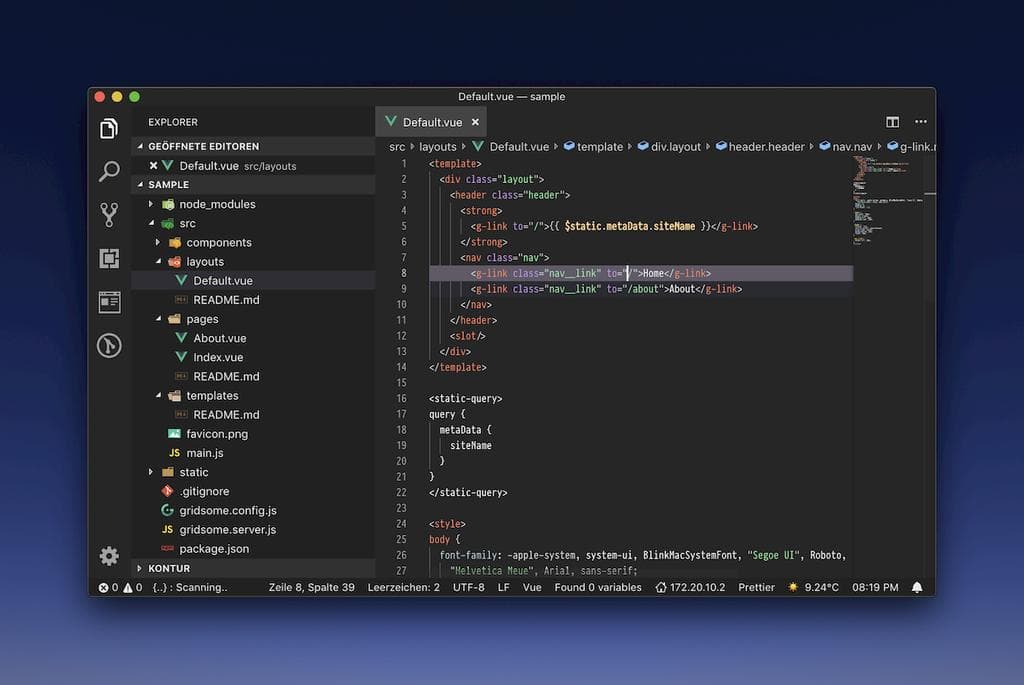
Visual Studio Code ist seit Langem mein Werkzeug der Wahl, um Anwendungen zu programmieren. Überzeugt hat es mich durch Schnelligkeit und Anpassungsfähigkeit.
Oberfläche

Schriftart
-
PragmataPro unterstützt eine Vielzahl an Ligaturen. Beispielsweise:
' width='430' height='170' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAAZCAYAAACB6CjhAAAACXBIWXMAABYlAAAWJQFJUiTwAAAIq0lEQVRYw%2bVYW29bxxH2n2iT2BLP4eHh/SZexJsoUiJFUpRIUaQokaIk6%2b5alN3EUm03loykUBIjiAsUjoOiQJyggFH0pa4LNEAf%2b8%2b%2bzgx5qKOLnTSo7Yc%2bDHbPXmZnvp39ZvdccTqdMMThcMD8bW5zuVw/Kud1XKbvMnnduNfZ9FPrr9N35VWDDDHarFYrFEV5pXC/eb7dbv9RYwzQLhPz/Aub4XT9JFAvk/P2XDmvnEu32y11LtkQllwuh5mZGcyUZ1CZrWB2dlZKlmqlimwmK%2bN4Pjvm9/uhaRpsNttAL9d1XZeShfuNb8NA1sFtgUDgdKzeG2vWY4w1dPFYFjP4RmR6PJ5B/dIIMBp5kUQigbGxMUxOTspEVn54eIjnz59jv7uPk5MT3PnoDo4eHOH%2bvfs4Pj7G8dExXvztBUqlEoaHh2Vua6mFVCqFWCwmhjGYrDcUCiGZTIpkMhmMjo6K1Ot1FAoFVKtVGTM%2bPo54PI5UsqcjM54RPWxTPBbH9PQ08vk8wuGw6OI5LMvtZQGPfWEd87V52aBSsSQ2XADAaGDUfD6fGDExMSHGWiwWqb988RLPvn2Gg4MDcb7damN5eRkbGxtoLjTx4OMH%2bOGfP6BcLsscLlutlkhtrgbVqiISiaDT6aA8XcZKZwXr19exu7uLjfUNNBoNiS5ee21tDflcXurz8/NYWlrCzvaOfKuqKqBubW1J%2b%2brqqsztLHdkLINYqVTEUT6S9fk65ubmJGonshOwatZXHwHeaUaMEWenjdBnVB8/foynT5/i8VeP8eknn%2bLh8UPcu3sPjx49wuHBIb55%2bg26e13RwWFWq9XECV6cd493g3eNjeOdY2c5WqampsTwaDQqoGWzWaTT6cFRY2c5Im7t35Ix7BTraNQbsgaDwt8cCQwEzy8WixIpXq9X%2blkH6zSH/wUAzEx/hhPo2wjfGIUjixG%2bY2NpOS6snEFi4xym0OJ5RmQZvGCcT/NZ7519O9yDLGIfnFcGNBgMimNer6dvJ43vn3G7vTffvJbZB2431jMTo9lnOgI0mDu4kRWzUi55gL2n2EGlTuHHovXJS7EMUWklx9W%2bAeSUrokDdrtuMvCUzQ32NgxhYAUYaldUIkSJOnbILnWXyyklr2fVaF2bXfp4jGYj5xxM1KfkNhBe45KsMFjvTAT0JzgZKQobeyBIpQ8OzgD%2bABwuIg4iHj0zCT2dhYtRdejIz%2b4gEpuA2%2bMlpW54vAGksjX69kvdSU75/GH69vWZm51QxQCOFg7tVCqJ1bV1lHJpfPmbRcSjQfi9bgT9Xvh9HnHQQw4qVht%2btVxEfnwUAWpniYz4kE0nsE4cwpHIx83GmYIjgDOPzqKLMIgcScw5F0nQ2Y8AEkutCVuuCEvrOpTFVQxt7EGtNqDONaE2lqFQ6VIVWsSNxvUTZArLmK7/WsAo1vZRX/0dcuVNTFV2UZzrokRtgWCMHFdQyM2hXr0u6zCTLywsEOek0VnbxEYjgxdPuvjsoyaeHK3g25N13L8xhw%2buDhEATnwwpOIPDzr486MtPDpcwtOHqzRmE4vlHoBZyibMJeFwBDpFpS09AZXsV5orcERGoQwNCWe0220MUd2cDU4BIOQs9RZs2TyGV7agtNehNNrQpqsYbm9Am5qGWqrAZdNkcjq3iER6FrOLd1GavyVAcL1Y62Jh/QtU2x8jliRCslnliExmyqhOtyUy%2bJtZfGwshRs3u6iX09heyuNht47vPt/EX77axW93K1ij3U0m4njv6jA%2bv7OI519u4%2b9P9vDy6z3c3a3Szjpw%2b/YtITrW53YTT/COp9K0YW1YCAQ7AaApFmSIR7rdrmQSM08M0qCESjAEnSbohKRxFLjUozGp67HEIFo8viAp8mAknJKQD4TiCIYSJFwm4QtEyCDvAGmd%2bMCmawNy4tzPOZwzTyIWRdDnRmI0iPFECJlkGNERL1qU08PhEKVRDdlUBNOTcembytDcoBcjfYJkEmZ9xqVLQp95TI6AbcAHnC3O3wWunBKEBz7utNkGClzM3lS6yXg7kY%2bDdt9lnB8hN2ZkTUjTbrcJKVoUlfp0ESaxy67Cdvq2klMMpk7r9ZiaUjGtwURn1XSpM1fY%2b2TIbcwFXKpWW58MewRpZJQBwZpLWbO3aZKpzmcBI334fX65rMg1ktMfTyBjbBRmFo3uA34PvB43VGJfjY2jPi5VKnkRNjgxOoL50hiuWTQyUsewokm7sQZnBQ7bUNBHOx2WftbDjrEYY05D9DRruCRNOwfl6x46lzlvTvMXIsC4BYZCYUlbbGSMQnBnLoX5ySg6pTgOWlmszyZRHAuhnA5jfSaJxakYbi2MY4TAee%2bagj9%2bsobvPtvA3Z0qdlsFnHzYRC4dJees5HQE0XBcImRiLIJ//ek2OrUJHO3N42anhC/uLKCQn6A3R35w7/9vX5U/R84AwGeSF1MozCrZCJpTo7hZT%2bNkq4BlAoHBuN%2bZxNFaDq1CDPVcFCebBYyPBvDLqwoe3Kxhf3UazwiEv/7%2bBv7xdRc7rSJ%2b8f77aNY2sLN2F9eGLQLKS%2br7ngjv39/fEdJbqWUQT6ToJle4AMCblDMA8BEwImCUIiAS8CIV8QsY6agfNQKAQWnmiYQCHkSJiEoUERwBHMLlXBwJyuXdlRKWKhkcbM0iFRuRSwtzjIfERmd1hPSefLiAzWaP%2bdcaOQS9RFJTBWLzRXlev%2b6p/MYAYDGekgyC3Mr41qUzF/TOvcokpOmDPm6z988oO8rkxGebARmyWAccYL6G8tyrw1YZd41KRe2RmvEMf5MhfykAxqKcTy97MrpMpcv0be4ziEr%2bI8hd3mm631/8U9O7wp6Wr7qrvxUAONz4gsBPUX6lnb8svA35Ob/S/icAGC81dpp/ZGxvb8ub/m0D8K7kTATwDw5%2boxsR8DZ34p0CYDjKafBth%2bA7B8BMPMYPiv8nEK68axJ61/Ifq93Cn4lYBiUAAAAASUVORK5CYII=' /%3e%3c/svg%3e)
Farbschema
Icons
Nützliche Erweiterungen
- TabNine - Durch Machine Learning gestütztes Autocomplete für jede Sprache. Die Ergebnisse können durch das zuschalten der jeweiligen Language Server verbessert werden. Hierfür muss
TabNine::semgetippt werden. - GitLens
- Import Cost
- NPM Intellisense
Syntax
- ES6-String-HTML färbt den Inhalt von Template Strings vor welchen
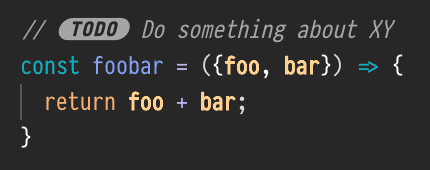
/*html*/oderhtmlsteht wie normales HTML ein. - TODO Highlight hebt
TODOin Kommentaren deutlich hervor. - Indented Block Highlighting
Formatierung
- EditorConfig ermöglicht das festlegen von verschiedenen Editor Einstellungen pro Projekt. Beispielsweise ob Tabs oder Leerzeichen für ein Tab genutzt werden oder wie viele Leerzeichen ein Tab groß ist.
- ESLint überprüft ob JavaScript nach vorher definierten Regeln geschrieben wurde und bietet im Zusammenspiel mit Prettier eine Autokorrektur an.
- Prettier ermöglicht die automatische Formatierung von nahezu allen Dateitypen.
Um das Zusammenspiel der verschiedenen Formatierungshilfen zu ermöglichen, wird folgende Konfiguration genutzt:
"css.validate": false,
"less.validate": false,
"scss.validate": false,
"eslint.autoFixOnSave": false,
"editor.formatOnPaste": false,
"editor.formatOnSave": true,
"prettier.stylelintIntegration": true,
"prettier.eslintIntegration": true,